پالت رنگ رنگی

رنگ روشن در همه جا است از زمینه های شیب دار تا پوشش تصویر روشن به انیمیشن هایی که از رنگ های متحرک استفاده می کنند، پالت های رنگی پر جنب و جوش همچنان برای به دست آوردن محبوبیت ادامه خواهند داشت.
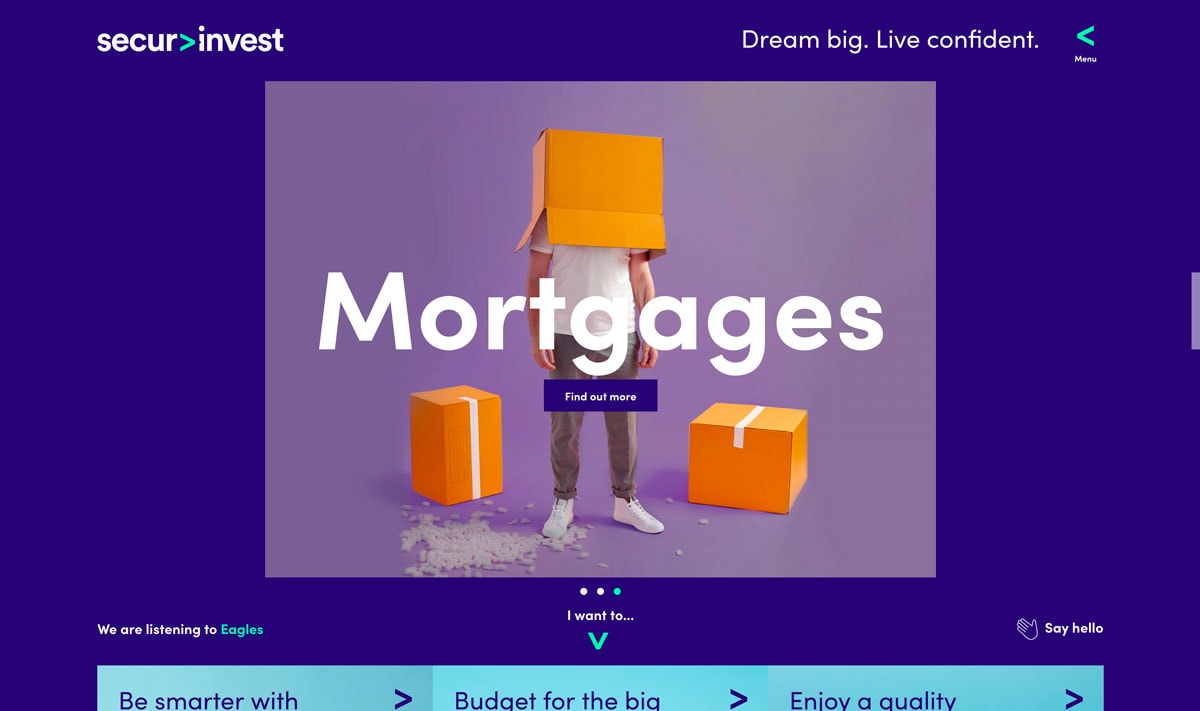
حتی Pantone با اعطای یک رنگ روشن - مرجان زنده - به عنوان رنگ سال به اقدام می پردازد. اگر چه یک اسکن از طرح های فعلی نشان می دهد که بلوز روشن، مانند Spotify یا Secure Invest (بالا)، ممکن است محبوب ترین انتخاب باشد.
با استفاده از کارت پستال شما می توانید قالب های ایمیل را بدون هیچ گونه مهارت برنامه نویسی ایجاد و ویرایش کنید! شامل بیش از 100 جزء برای کمک به ایجاد قالب های ایمیل سفارشی سریعتر از همیشه قبل از. اکنون سعی کنید به صورت رایگان!
بسیاری از این رنگ های روشن از دیگر روند طراحی تکامل یافته اند. Brights اولین بار با طراحی صاف شروع به محبوبیت نمود، رنگ های پر جنب و جوش با طراحی مواد را تغییر داد و در حال حاضر بعضی از این رنگ ها اشاره ای به نئون دارند.
چیز خوبی در مورد این روند طراحی این است که رنگ - هنگامی که شما دارای یک پالت - بسیار ساده است برای استقرار. شما لازم نیست که وب سایت خود را به طور کامل طراحی مجدد کنید تا این عنصر ترویج را به طراحی اضافه کنید.
طراحی احساسی
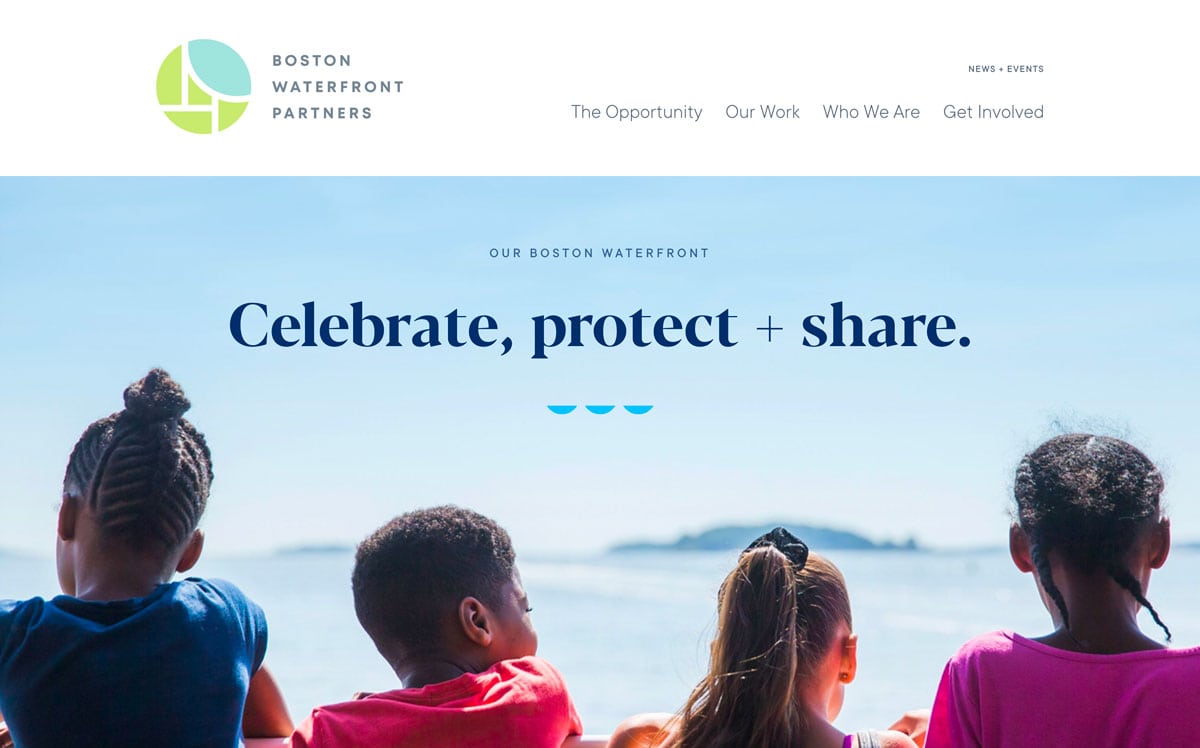
شما باید یک ارتباط با کاربران ایجاد کنید. این چیزی است که طراحان عاطفی در مورد آن هستند.
در سال 2019، وب سایت ها و برنامه هایی که این ارتباط عاطفی را ایجاد نمی کنند، از بین می روند . با توجه بهطراحی شاک ، ارتباطات عاطفی به چهار دسته اساسی تقسیم می شوند: شادی و غم، اعتماد و انزجار، ترس و خشم، و تعجب و پیش بینی. فکر کنید در مورد چگونگی محاسبه محتوای آن ها در این دسته بندی و استفاده از رنگ، تصویر و رابط کاربری برای اتصال بیشتر در آن سطح با کاربران.
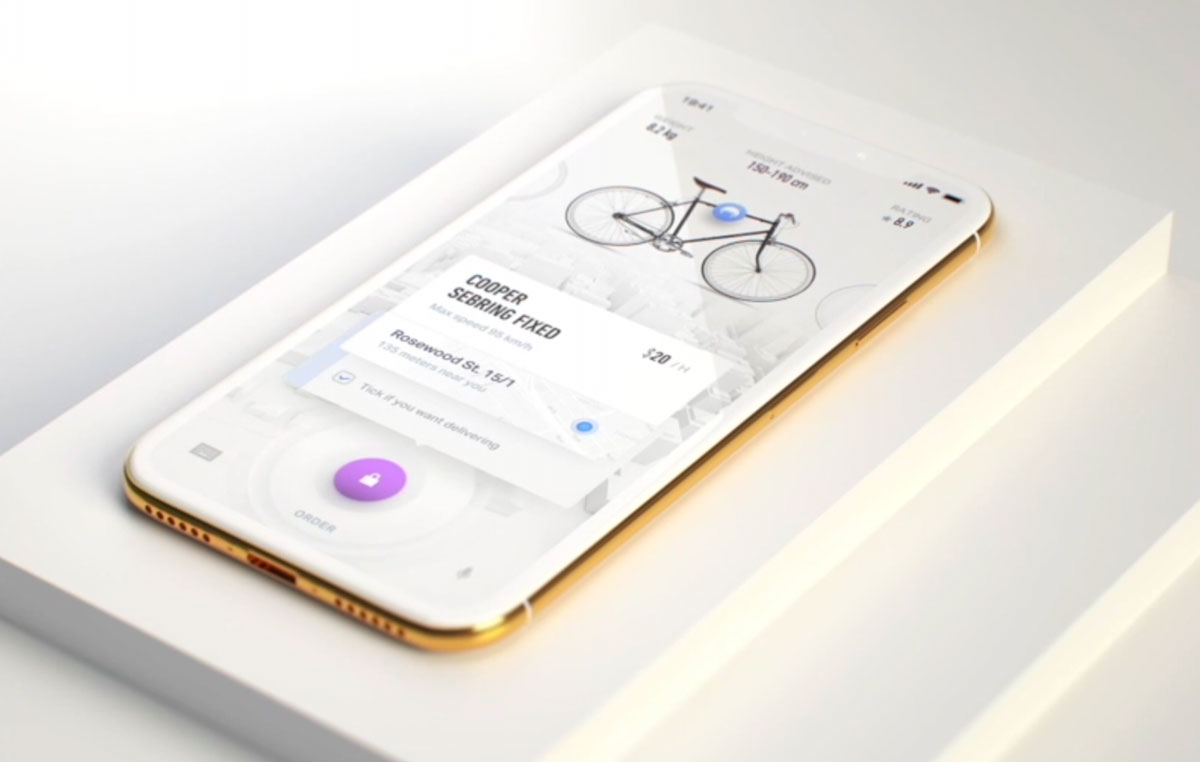
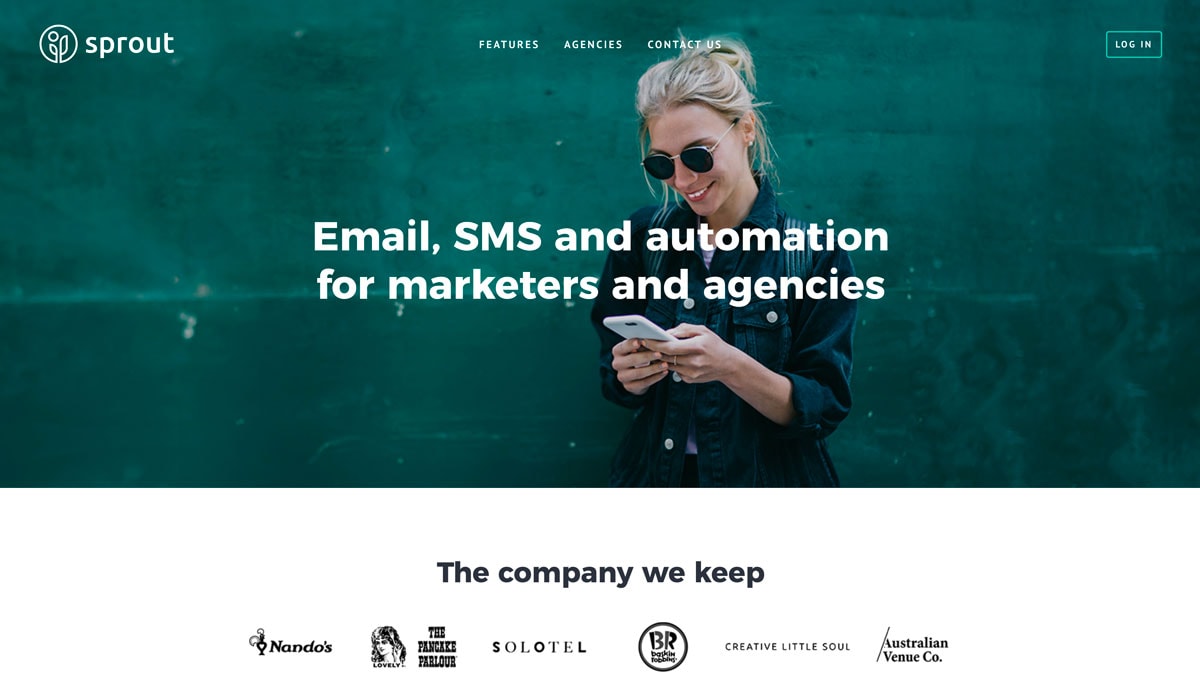
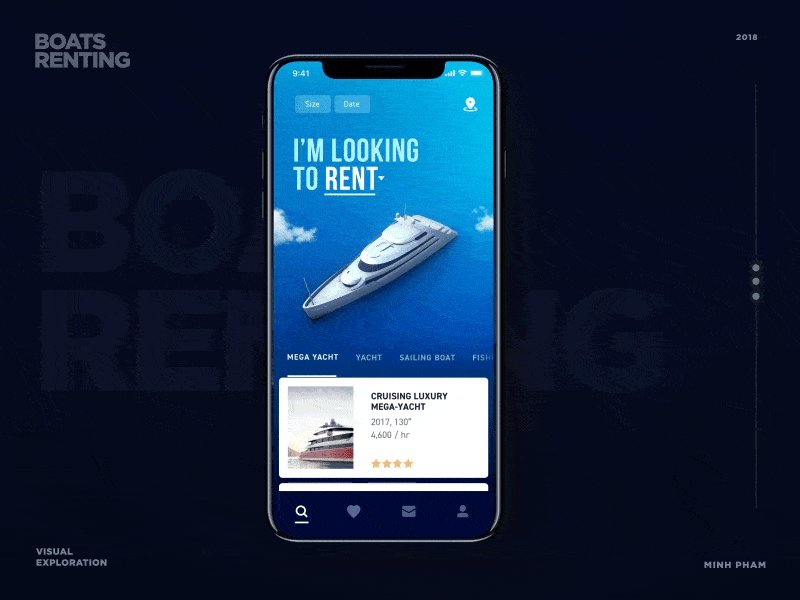
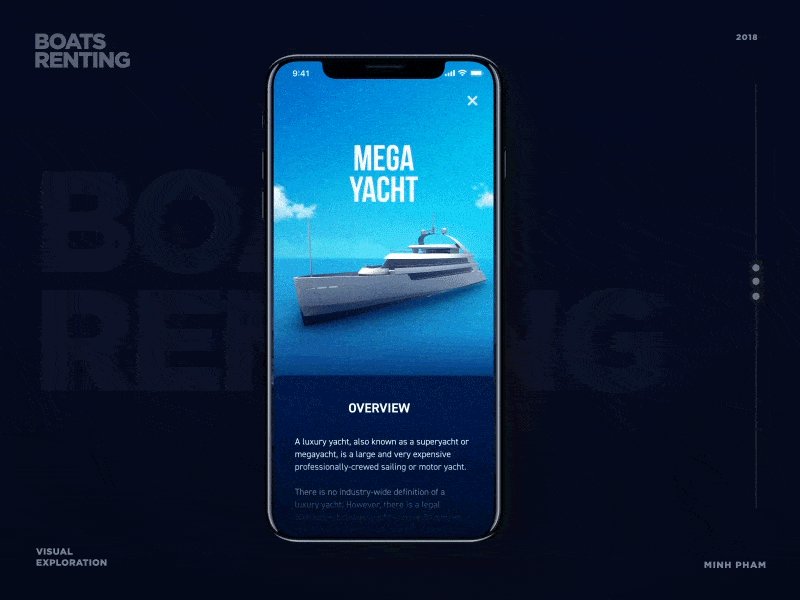
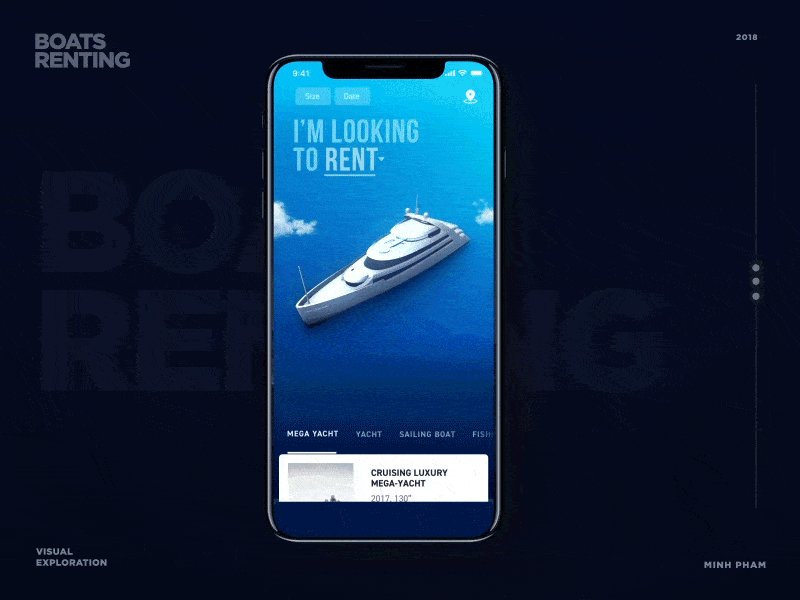
هر عنصر بصری در طراحی نشانه ای برای کاربران در مورد چگونگی واکنش آنها می باشد. جنبش در برنامه دوچرخه، به عنوان مثال، نشان می دهد که حرکت؛ که باعث می شود کاربر بخواهد سوار شود همانطور که از نمونه Sprout نیز صادق است، یک چهره لبخند ایجاد تعامل مثبت با کاربران است. زن در تصویر خوشحال است و کاربران می توانند احساس کنند و می خواهند این احساسات را تقلید کنند.
عمق و تقریبا "عناصر طراحی" واقعی "
در حالی که واقعیت مجازی واقعا برای همه قابل دسترسی نیست، تأثیرات آن در حال حاضر مشهود است.
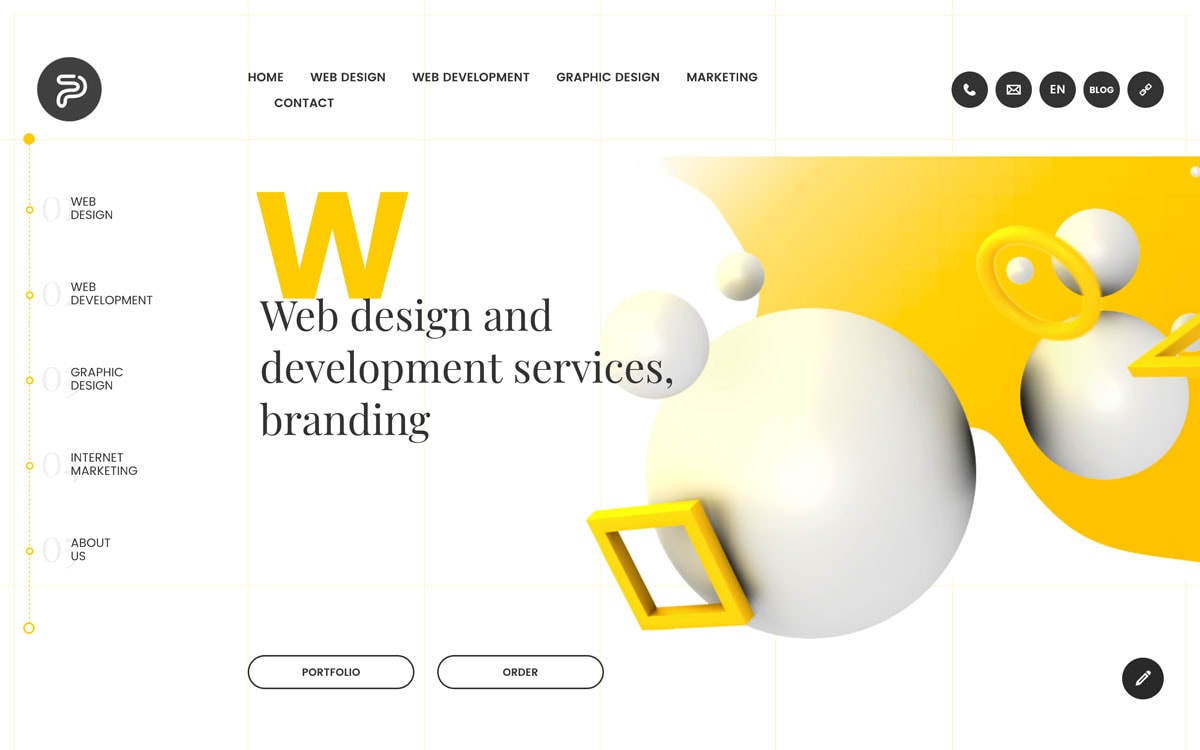
طراحان بیشتر با اضافه کردن عناصر عمق و طراحی بیشتر احساسات واقعی یا تاکتیکی بیشتری نسبت به پروژه دارند. این شامل همه چیز از تصاویر (و حتی تصاویر متحرک) با یک نگاه سه بعدی بیشتر به حرکت اشکال یا محصولاتی است که کاربران به ظاهر میتوانند به آن دسترسی پیدا کنند و لمس کنند.
همانطور که طراحان بیشتر از این تکنیک ها استفاده می کنند، آنها بیشتر از حد معمول و بخش های مورد انتظار بیشتر از تجربه کاربر تبدیل می شوند. آنها همچنین شروع به نگاه واقعی و کمتر "VR-ish" می کنند.
هدفمند انیمیشن
طراحی وب سایت ها با انیمیشن ها بسته بندی می شوند. اما باید به دلایلی وجود داشته باشد.
انیمیشن به کاربران بخش خاصی از طراحی را جذب می کند، به جذابیت و علاقه علاقه دارد یا داستان را می گوید. استفاده از انیمیشن در پروژه های وب برای ارائه عمیق درک به کاربران که با طراحی مشارکت دارند. (برای دیدن این انیمیشن در عمل از طریق هر دو مثال فوق کلیک کنید ... و در مورد چگونگی درک حس های خود فکر کنید)
طراحی سورئال و طراحی خلاصه
با دنیای دیوانه ای که در آن زندگی می کنیم، طراحان بیشتر در حال ایجاد پروژه هایی هستند کهعناصری با ارزش تر و انتزاعی در آنها دارند. طراحی و طراحی انتزاعی سورئال به رشد و توسعه ادامه خواهد داد زیرا کاربران بیشتری این تجربیات را تقریبا، اما کاملا واقعی نمی خواهند.
به همین دلیل این روش طراحی، به ایده ارتباط عاطفی پی می برد : طراحی سورئال و طراحی انتزاعی برای کاربران ارتباطی فراهم می کنند که می توانند با شرایط خاص خود ارتباط برقرار کنند. (شاید به این دلیل که عناصر سورئالتر و انتزاعی بیشتری به کاربران اجازه می دهند تصویر خود را در داخل طراحی قرار دهند؟)
این پروژه ها اغلب نمونه هایی هستند که برخی از انیمیشن ها، افراد یا چیزهایی را نشان می دهند و طبیعت تا حدودی بازیگری یا کارتونی هستند که کاربران بخواهند بخشی از آن باشند. هدف از پروژه های طراحی سورئال و انتزاعی حفظ یک سبک جدید است که کاربران را درگیر می کند. (ما فکر می کنیم که این روند به خوبی کار می کند و امیدواریم مقدار زیادی از آن را در سال آینده ببینید.)
حتی بیشتر صدای
"گوگل، آهنگ مورد علاقه من را بازی کند."
در سال 2019 شما باید برای رابط های مکالمه طراحی کنید. با افزایش شمار افرادی که از دستگاههای هوشمند در خانه های خود استفاده می کنند، باید فکر کنید که چگونه طرح های شما با این دستگاه ها ارتباط برقرار می کنند و چگونگی ایجاد تجربیات کاربر که متناسب با نحوه استفاده مردم از وب سایت ها است.
تغییر بزرگی برای طراحان این است که چگونه کاربران با دستورات صوتی ارتباط برقرار می کنند و سپس با استفاده از کلیدواژه ها و اقدامات مرتبط با آن، نمونه اولیه را ایجاد می کنند.
و این باعث می شود همه مطالب در وب سایت شما بسیار مهم تر است. رابط های صوتی در وب سایت های "خواندن" برای اطلاعات و داده ها ریشه دارند. بنابراین متن متناقض بسیار مهم است. (این یک تغییر کاملا از تفکر بصری است.)
طراحی صفحه تنها باعث بازخورد می شود
همه این مدت طولانی نبود که ما اعلام کردیم که اسکرول مرده است. (ما قایق در آن یکی را، بدیهی است.)
طراحان بیشتر طرح های تک صفحه را با ویژگی های اسکرول جالب و داستان قرون وسطایی به کار خواهند گرفت تا کاربران را درگیر کند. طراحی صفحه تنها بر روی دستگاههای تلفن همراه و کوچکتر کار می کند، زیرا کاربران می توانند همه چیز را با تلاش برای حرکت به منو بدست آورند. و کاربران تلفن همراه - احتمالا بیشترین تعداد بازدید کنندگان وب سایت شما - به پیمایش عادت دارند.
این الگوی کاربری رو به رشد را نادیده نگیرید.
طراحی تخت شبیه 3D
ترمیم سه بعدی ارائه یک بروز رسانی برای طراحی مسطح است. نتیجه یک ترفند رابط 3D واقعی و مسطح است که پیچیده، بصری جالب و نشان دادن در همه جا است.
این مانند لمس واقعیت مجازی در طرح هایی است که نیازی به چیزی برای دیدن ندارند.
هنگامی که شما به روند عمیق تر نگاه می کنید، بسیاری از آنچه که آن را کار می کند عمق در لایه ها به همراه انیمیشن است. (ببینید چگونه روند طراحی چندگانه به یکدیگر تاثیر می گذارد؟)
بعضی از مردم این مفهوم را "عمیق مسطح" می نامند. اما ما فقط فکر می کنیم که این یک تکامل طبیعی طراحی مسطح است.
بی رحمانه کوچکتر جریان اصلی را دنبال می کند
به طوری که حداقل طرح ها بر روی اینترفیس های وب غلبه می کنند، بی رحمانه در حال برداشتن است. این ضدضعاف تمام طرح های روشن رنگ است. (شما می توانید بگوئید که یین آن یانگ است.)
بی رحمی بودن این کار توسط گروه نیلسن نورمن شرح داده شده است : "بی رحمتی در طراحی دیجیتال یک سبک است که عمدا تلاش می کند نگاه خام، تصادفی یا بی نظیر. این وب سایت های اولیه دهه 1990 را بازتاب می دهد (فکر می کنم Craigslist و گزارش Drudge). گاهی اوقات این جنبه از بی رحمی بودن به عنوان استخوان های استخوانی، سایت HTML تقریبا برهنه با لینک های آبی و متن تک رنگ Monofilm بیان می شود. "
و در حالی که چند نفر این سبک طراحی را به عنوان زیبا طبقه بندی می کنند، برای برخی از انواع محتوا جذابیت خاصی دارد. و با یک سبک و جسورانه، آن را قطعا تاثیر می گذارد زمانی که شما در یکی از این طرح ها تکان خوردن.
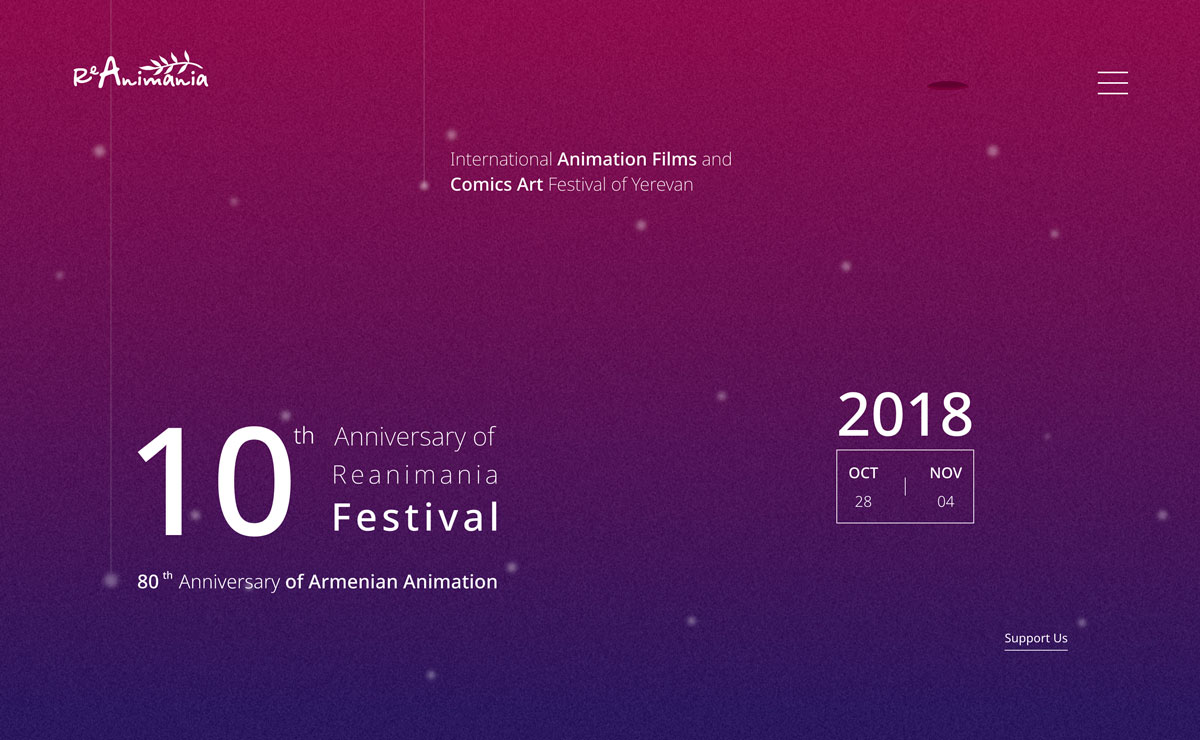
گرادیان بیشتر
گرادیان روند رنگ چند منظوره است که در تقریبا هر نوع طراحی کار می کند. و این نشان می دهد که چند پروژه از آنها استفاده می کنند.
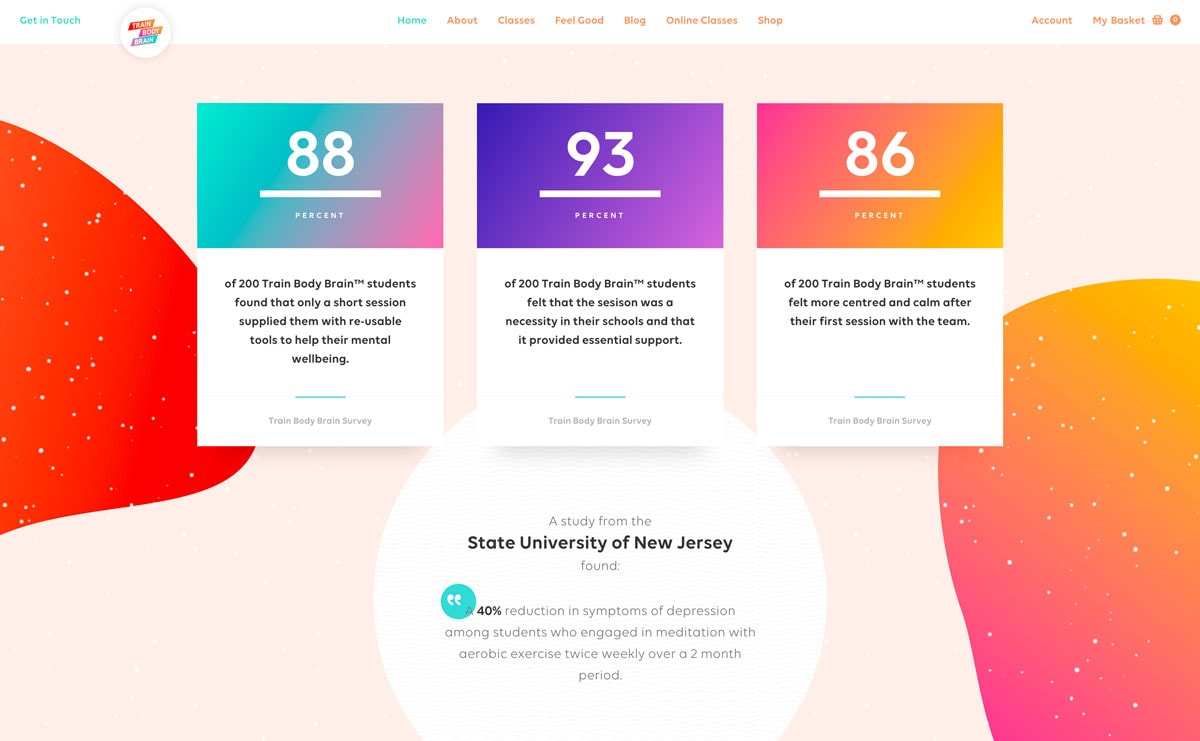
گرادیانها میتوانند رنگ تقریبی سرگرم کننده را به تقریبا هر الگوی طراحی اضافه کنند اما اغلب در پروژههایی که ممکن است کمی "هنری ضعیف" باشد برجسته شود. پس زمینه گرادیان می تواند یک راه سرگرم کننده برای شکستن عناصر متن یا برجسته کردن محتوای خاص باشد به عنوان Train Brain Body (بالای بالا)؛ برای عناصر متن مانند Orion؛ یا یک پس زمینه جالبی برای قرار دادن محصول ایجاد کنید، مانند Mel.
بزرگترین تغییر در استفاده از شیب ها به عنوان یک روند رنگی در سال 2019، این است که گرادیان یک تکنیک برجسته است که با انتخاب های رنگی درخشان مطابقت دارد، در حالی که در سال 2018 شیب بیشتر از ابزار پوشیدن عکس بود. در حال حاضر، این تکنیک محبوب اتاق خود را دارد.
چاپ تایپوگرافی / سرفس بیشتر
یکی از طراحان پرطرفدار طراحی سال 2019 ، تغییر به سبک های تایپوگرافی است.
قلمهای بیشتر serif، اسلبهای گرد و عناصر متن که به نظر می رسد احساس قدیم تر داشته باشند. به نظر می رسد که این سبک های پرنعمت خطوط متفکرانه و متفکرانه نسبت به بعضی از بی نظیر ترینها که در چند سال گذشته محبوب شده اند، به نظر می رسد.
حتی برخی از مارک های شناخته شده مانند Mailchimp (در بالا) به این سبک تایپوگرافی پرنعمت تبدیل شده اند.
بزرگترین عامل کمک به این روند طراحی رزولوشن صفحه نمایش در تمام دستگاه ها است. یک بار تصور می شد که بدون خطا، روی صفحه نمایش قابل خواندن است، اما با توجه به ضخامت های بالا و با کیفیت بالا، یک مسئله ای نیست.
فونت متغیر
طراحان بیشتر در سال 2019 از فونت های متغیری استفاده خواهند کرد تا وب را در بین دستگاه های قابل خواندن بیشتر مورد استفاده قرار دهند.
به گفته گوگل : "یک فونت متغیر مجموعه ای از سبک های استاد است، با یک استاد متداول (به طور معمول سبک فونت معمولی) و چند" محور "ثبت شده است که استاد مرکزی را به استادان دیگر مرتبط می کند. به عنوان مثال، محور وزن ممکن است یک سبک سبز سبک به سبک پیش فرض و از طریق به استاد سبک پررنگ متصل شود. سبک های فردی که می توانند در امتداد این محور قرار گیرند نمونه هایی هستند. "
در حالی که مفهوم فونت های متغیر OpenType ممکن است کمی بعضی از آنها را تهدید کند، آنها شروع به تبدیل شدن به جریان اصلی تر می کنند. آنها برای طراحی پاسخگو ساخته شده اند و می توانند پروژه های بیشتری را بر روی اندازه های مختلف روی صفحه نمایش نشان دهند.
فونت های متغیر، تمام انعطاف پذیری هایی که همیشه برای شما آرزو داشتند را فراهم می کند.
سه فونت متغیر برای امتحان:
- ابریشم
- دانکل Sans
- متغیر Roslindale
تمرکز بر تجسم داده ها
به نظر می رسد همه جا به نظر شما یک بخش اطلاعاتی به عنوان بخشی از طراحی است.
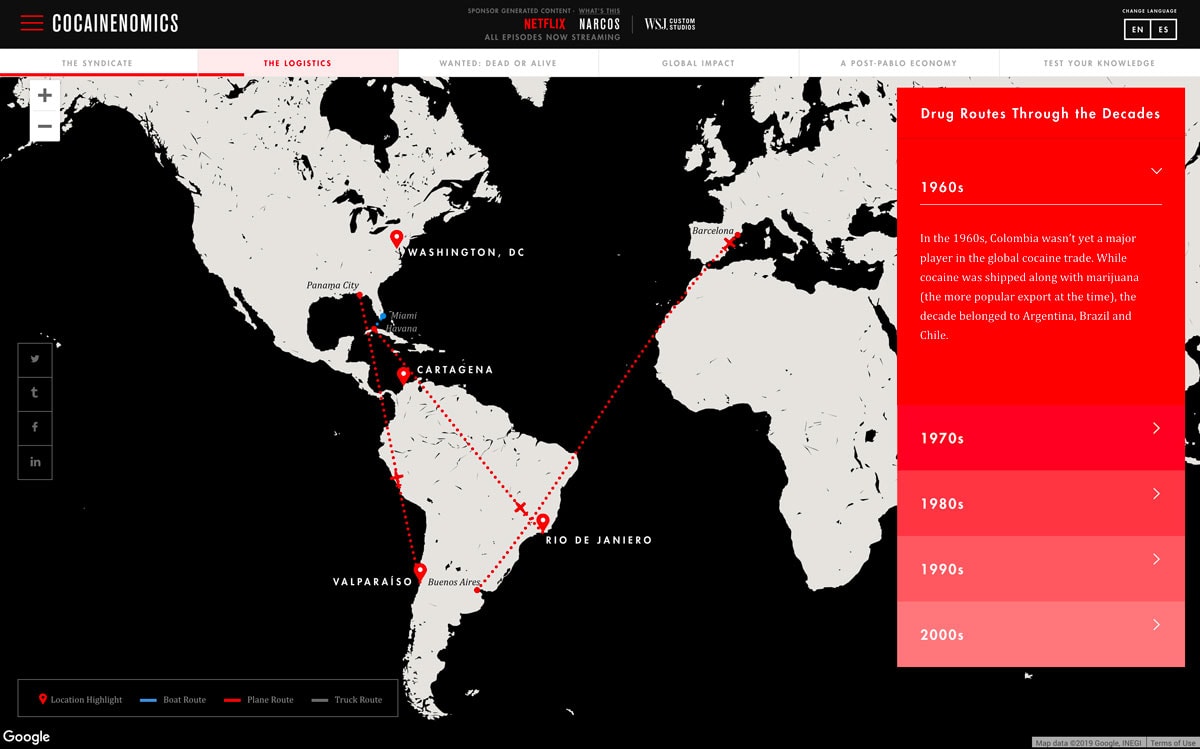
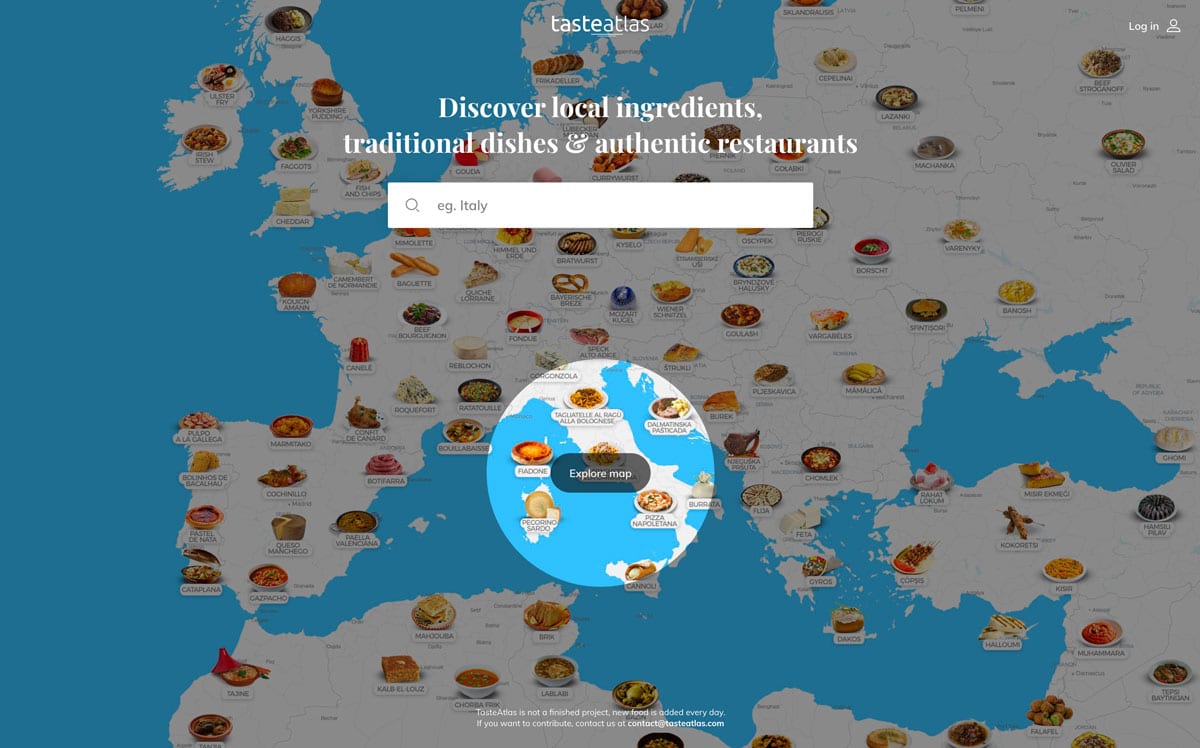
تجسم داده ها یک راه جالب تر و قابل فهم برای ارائه اطلاعات پیچیده به کاربران است. این فرمت بصری برای همه چیز از اعداد به نقشه برای درک الگوریتم های پیچیده، توسط کاربران مورد علاقه است. این می تواند به افراد کمک کند محتوای را درک کند و به طرق مختلف به عنوان تصویر ثابت در پانل های پیمایش به عنوان یک انیمیشن یا بازی تعاملی کار می کند.
راه کار موثرتر آن است که اطلاعات خود را به یک داستان تبدیل کنید. ایجاد یک شروع، وسط و پایان، به طوری که کاربران دنبال سفر اطلاعات برای تکمیل درک است که امیدوارم در زمان طولانی تر در سایت و نرخ تبدیل بالاتر.
نوشتن برای UX
تمام طرح های خوب دارای عناصر پیام در قالب متن هستند. با استفاده از کاربران درخواست تجربیات معتبر وب، تمرکز بیشتری روی نوشتن برای UX وجود دارد.
تمام نسخه ها در وب سایت ها طراحی شده اند تا به کاربران کمک کنند تا با محصول یا سرویس ارتباط برقرار کنند و ارتباط برقرار کنند. روزهای سخت فروش رفته اند و محتویات مفید و عملی آن روز را به عهده دارند.
نوشتن خوب UX مفید و محترمانه از کاربر است. (به نظر خیلی ساده، درست است؟)
نوشتن UX بسیار مهم است، زیرا فضا، زمان یا کلمات زیادی برای گفتن به داستان خود ندارید. بنابراین، هر جمله باید منجر به نتیجه و هدف کاربر شود که مردم بخواهند آن را بخوانند. (به نظر می رسد کمی پیچیده تر، حو؟)
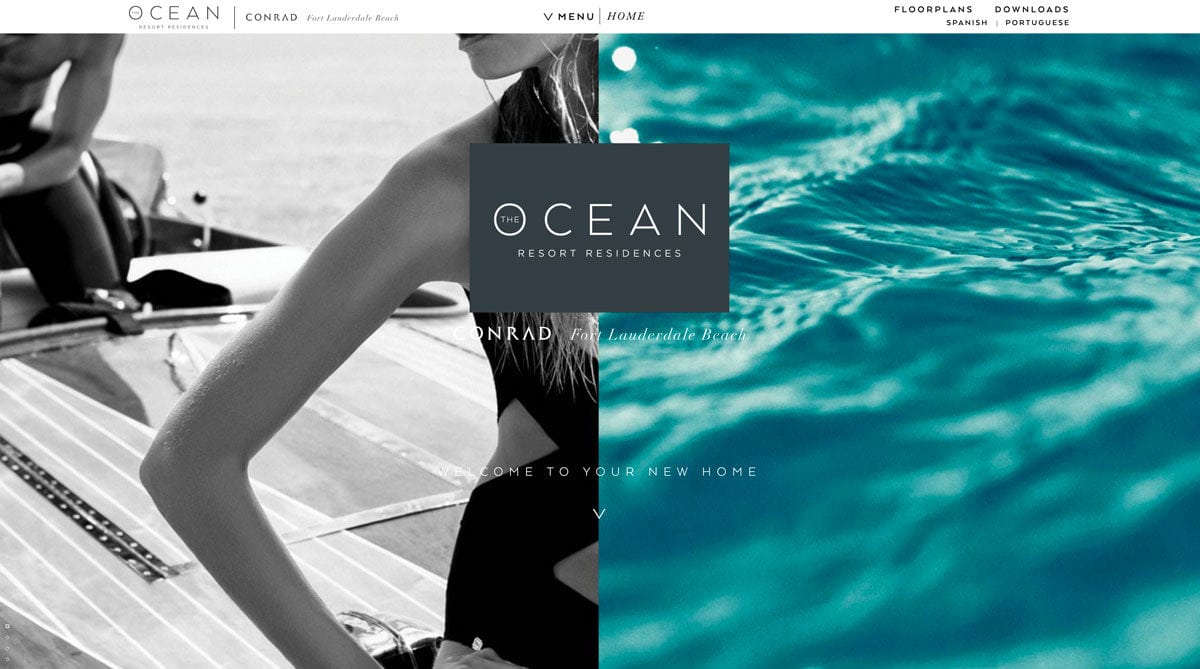
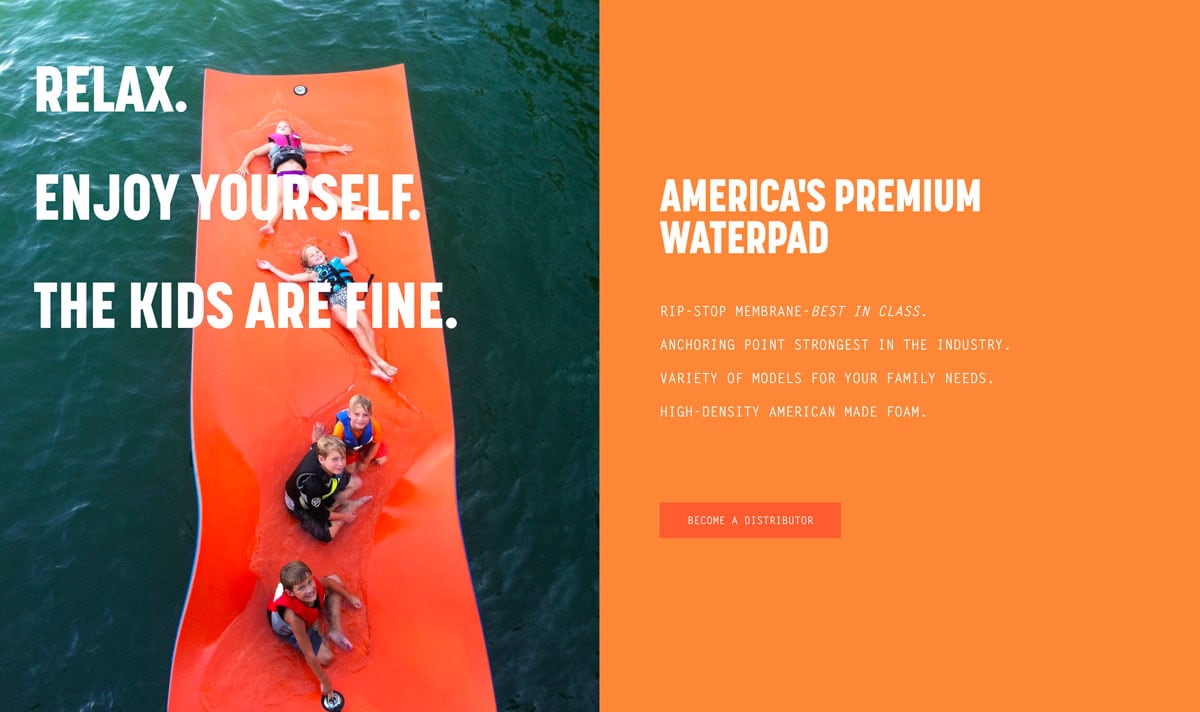
طراحی تقسیم صفحه نمایش رشد می کند

شما ممکن است به یک موضوع در اینجا جلب کنید - طراحی وب سایت نیاز به جاذبه کاربران تلفن همراه است. به همین دلیل است که الگوهای تقسیم صفحه نمایش در حال ظهور هستند.
زیبایی شناسی صفحه نمایش تقسیم شده - جایی که یک صفحه نمایش دسکتاپ به دو پانل محتوا که به بلوک های محتوا عمودی در دستگاه های کوچکتر فرو می ریزد، راه قابل درک برای طراحی محتوا است که در سراسر دستگاه ها با یک UX نسبتا یکپارچه کار می کند.
در حالی که بسیاری از این طرح ها با صفحه نمایش های "کنار" که مشابه به نظر می رسید شروع می شود، طرح های بیشتری به تقسیم نامتقارن محتوای می پردازند. این می تواند سلسله مراتب بیشتری را در طراحی برای کاربران دسکتاپ ایجاد کند، با این مورد بزرگتر اهمیت بیشتری دارد. (این برای کاربران تلفن همراه در نظر گرفته شده است، زیرا اقلام در بالا به عنوان مهم تر درک شده است.)
- ۹۸/۰۵/۰۷